728x90
반응형
CSS _문법 + (CSS 맛보기
CSS - 문법
- CSS의 문법 형식은 선택자, 속성, 속성값으로 이루어져 있습니다.
- 작성은 외부 스타일시트, 내부 스타일시트 그리고 인라인 스타일로 작성이 가능합니다.
ㄴ 보통 수정이 용이하고 효율을 위해 외부 스타일 시트에 작성 후,
HTML 파일에 연결하는 것이 좋습니다.
[ CSS - 문법 ]
<style>
선택자 { 속성1: 속성값; 속성2: 속성값; }
</style>
[CSS - <h2>태그에 스타일 적용하기 ]
ㄴ <h2>태그에 작성한 글자의 색깔을 바꿔볼까요?
HTML만 작성 → 글자색의 변화 없음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css문법_맛보기</title>
</head>
<body>
<h2>
CSS를 시작하신 것을 환영합니다.
</h2>
</body>
</html>
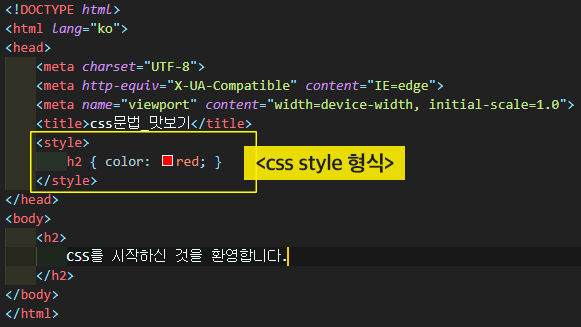
CSS stlye 적용 → 글자색이 변함
(↓↓↓속성에 대해서는 나중에 자세히 배울테니, "오늘은 CSS 문법의 형식"만 알아두시면 됩니다.🤩↓↓↓)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css문법_맛보기</title>
<style>
h2 {
color: red;
}
</style>
</head>
<body>
<h2>
CSS를 시작하신 것을 환영합니다.
</h2>
</body>
</html>
[ 실행시 화면 ]

728x90
반응형
'💻Coding > 📒 CSS' 카테고리의 다른 글
| CSS _선택자_그룹선택자 (2) | 2021.09.13 |
|---|---|
| CSS _선택자_클래스선택자 (0) | 2021.08.27 |
| CSS _선택자_아이디선택자 (2) | 2021.08.26 |
| CSS _작성 위치와 연결방법 (0) | 2021.08.25 |
| CSS _기초 : CSS란? (2) | 2021.08.23 |
