728x90
반응형
JavaScript _HTML 컨텐츠를 변경하기
JavaScript
Q : 자바스크립트로 html에서 작성한 내용을 바꾸고 싶을때?
>> 아이디(id)를 이용해 선택 getElementById() 메소드는 아이디를 이용하여 HTML 요소를 선택합니다.
[ 작성방법 ]
document.getElementById('text1').innerHTML="내용바꾸기";
[ 해 석 ]
→ 웹문서 . Id text1인 HTML 요소 가져와 . 내부글자 = "바꾸고 싶은 내용적기" ;
[ 코드 작성 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js_getElementById</title>
<style>
#text1 { color: red;}
</style>
</head>
<body>
<p id="text1">CSS 아이디 선택자</p>
<script>
document.getElementById('text1').innerHTML="내용바꾸기";
</script>
</body>
</html>
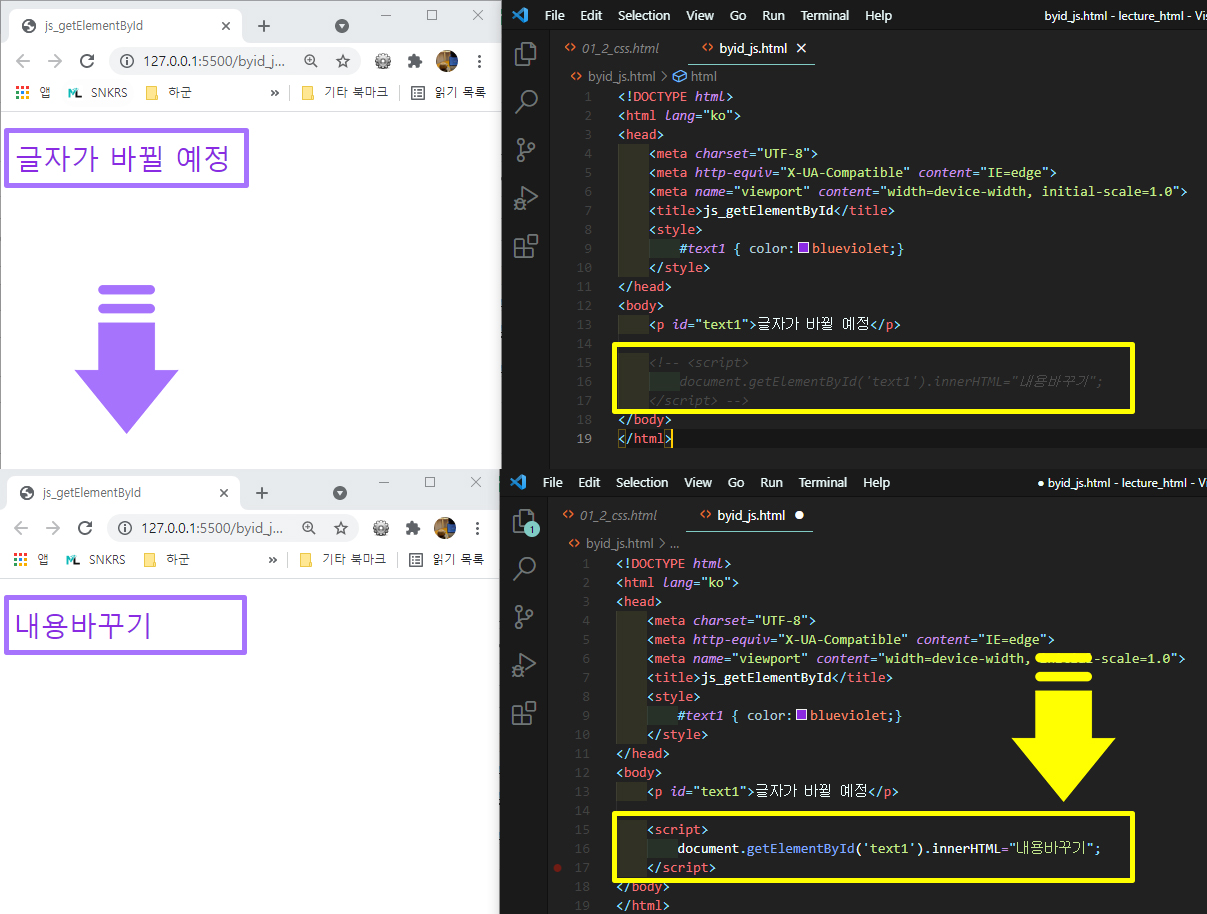
📌 javascript를 넣어서 실제로 글자 내용이 바뀌는지 확인해볼까요?

728x90
반응형
'💻Coding > 📘 JavaScript' 카테고리의 다른 글
| JavaScript 숫자 카운트 애니메이션 만들기 | 자바스크립트 JS (0) | 2023.03.15 |
|---|---|
| javascript_if_조건문 (0) | 2021.10.28 |
| JavaScript _ 자바스크립트 작성 위치와 연결방법 (0) | 2021.08.23 |
| JavaScript _문법 + (자바스크립트 맛보기) (0) | 2021.08.19 |
| JavaScript _기초 : 자바스크립트란? (2) | 2021.08.18 |
