728x90
반응형
CSS _선택자_속성 선택자(attribute selectors)
>> HTML 요소가 가지고 있는 특정 속성의 속성값을 선택해서 변화를 주는 선택자
[ CSS - 속성 선택자 문법 ]
<style>
태그[속성="속성값'] { 속성 : 속성값; }
</style>
[ html 작성 코드 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택자</title>
<link rel="stylesheet" href="/css/selector2.css">
</head>
<body>
<h2>속성 선택자</h2>
<form>
ID : <input type="text" name="username">
PW : <input type="password" name="password">
</form>
</body>
</html>
[ css 작성 코드 ]
@charset "utf-8";
/* 속성 선택자 */
input[type="text"] {
background-color: lightpink;
}
input[type="password"] {
background-color: lightskyblue;
border: 3px solid red;
}
input[type="password"]:focus {
background-color: #ffc13a;
}
[ 실행 화면의 변화 ]

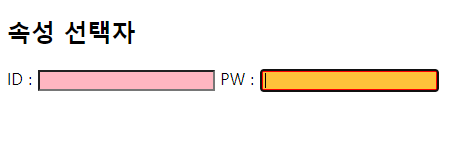
[ :focus 실행 화면의 변화 ]

728x90
반응형
'💻Coding > 📒 CSS' 카테고리의 다른 글
| CSS _폰트(font)_font-weight (0) | 2021.11.22 |
|---|---|
| CSS _폰트(font)_font-family (0) | 2021.11.22 |
| CSS _hover (0) | 2021.10.26 |
| CSS _선택자_그룹선택자 (2) | 2021.09.13 |
| CSS _선택자_클래스선택자 (0) | 2021.08.27 |
