728x90
반응형
[jQuery]
마우스 스크롤시 실행되는 함수
: window scroll
✅ 상황
→ 브라우저 화면에서 스크롤시 페이지에 변화가 생겼으면 좋겠음
✅ 방법
→ 마우스 스크롤시 실행되는 jQuery 함수 window scroll 사용
$(window).scroll(실행할 내용 추가);
↓↓↓ 👩🏻💻👩🏻💻👩🏻💻 ↓↓↓
🟢 HTML
<!-- concept -->
<div id="concept" class="concept">
<h2>BRAND CONCEPT</h2>
<p>SPOTMATE 누구나 쉽게, 원하는 목적지로 편하게
<br>이동하는 경로가 비슷한 드라이버를 찾아
출발지부터 목적지까지 편하게 이동해보세요.</p>
<p class="c1_img"></p>
<div class="bc1">
<div class="bc1_text">
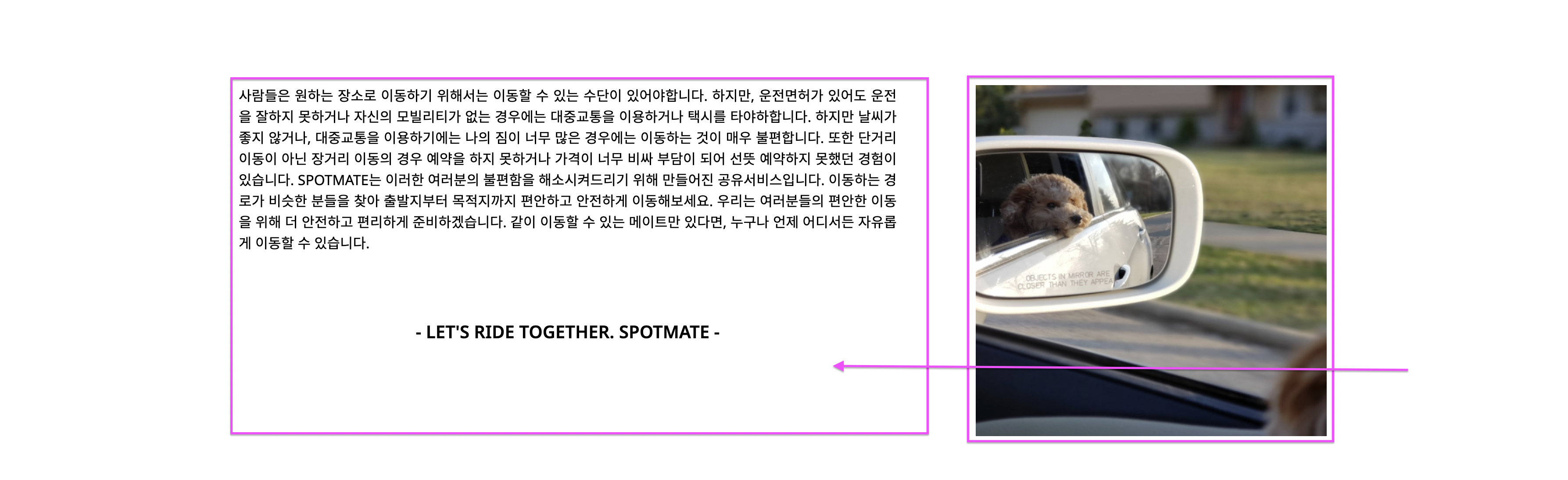
<p>사람들은 원하는 장소로 이동하기 위해서는 이동할 수 있는 수단이 있어야합니다. 하지만, 운전면허가 있어도 운전을 잘하지 못하거나 자신의 모빌리티가 없는 경우에는
대중교통을 이용하거나 택시를 타야하합니다. 하지만 날씨가 좋지 않거나, 대중교통을 이용하기에는 나의 짐이 너무 많은 경우에는 이동하는 것이 매우 불편합니다. 또한 단거리 이동이 아닌 장거리 이동의 경우 예약을 하지 못하거나 가격이 너무 비싸 부담이 되어 선뜻 예약하지 못했던 경험이있습니다. SPOTMATE는 이러한 여러분의 불편함을 해소시켜드리기 위해 만들어진 공유서비스입니다. 이동하는 경로가 비슷한 분들을 찾아 출발지부터 목적지까지 편안하고 안전하게 이동해보세요. 우리는 여러분들의 편안한 이동을 위해 더 안전하고 편리하게 준비하겠습니다.
같이 이동할 수 있는 메이트만 있다면, 누구나 언제 어디서든 자유롭게 이동할 수 있습니다.
</p>
<p>- LET'S RIDE TOGETHER. SPOTMATE -</p>
</div>
<p class="bc2"></p>
</div>
</div>
<!-- concept -->
🟠 CSS
@charset "UTF-8";
/********** BRAND_CONCEPT **********/
.concept {
width : 100%;
}
.concept > h2 {
/* border: 1px solid red; */
text-align : center;
box-sizing : border-box;
font-family: 'Montserrat';
font-weight: 700;
font-size: 32px;
line-height: 130%;
}
.concept > p {
text-align : center;
margin: 20px 0px 30px 0px;
line-height: 22px;
}
.concept > .c1_img {
width : 100%;
height : 450px;
margin: 0px auto;
background-image : url("../../images/ourservice_b1.png");
background-size: 100% 100%;
background-position : center center;
}
/* scroll action */
.bc1 {
position : relative;
left: 50%;
transform: translate(-50%, 0%);
/* border: 1px solid blue; */
width : 1440px;
height : 600px;
}
/* left_text */
.bc1_text {
opacity : 0;
position : absolute;
left : 1000px;
top : 100px;
width : 750px;
/* border: 1px solid orange; */
}
.bc1_text>p:nth-child(1) {
width : 750px;
height : 200px;
text-align : justify;
line-height : 18pt;
}
.bc1_text>p:nth-child(2) {
text-align : center;
width : 750px;
margin: 70px 0px 0px 0px;
font-weight: 600;
font-size: 20px;
}
/* right_image */
.bc2 {
opacity : 0;
position : absolute;
right : -1000px;
top : 100px;
width : 400px;
height : 400px;
background-image : url("../../images/ourservice_b2.png");
background-size: 100% 100%;
background-position : center center;
}
/********** // BRAND_CONCEPT **********/
🟣 JS
//scroll
$(document).ready(function () {
$(window).scroll(function () {
var h_top = $(this).scrollTop();
if (h_top >= 100) {
$(".bc2").css("opacity", "1").animate({ right: "100px" }, 1000, function () { $(".bc1_text").css("opacity", "1").animate({ left: "100px" }, 1000); });
}
});
});
🔵 실행화면
→ 이미지와 텍스트가 없었다가 화면을 스크롤하면 오른쪽에서 왼쪽 방향으로 나타나는 효과

728x90
반응형
'💻Coding > 📕 jQuery' 카테고리의 다른 글
| [jQuery] 오른쪽 배너 고정 : 플로팅배너 자동으로 따라다니는 jQuery 소스 (0) | 2022.08.04 |
|---|---|
| [jQuery] 제이쿼리란? 개념 | 다운로드 링크 | 연결 (0) | 2022.06.27 |
